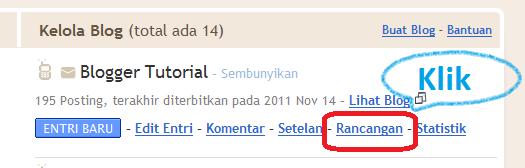
1. Klik Menu Rancangan / Design
2. Klik Tambah Gadget / Add A Gadget
3. Pilih Gadget Html/JavaScript
4. Masukkan kode widget jam yang sudah saya sertakan di bawah
5. Simpan (kamu juga bisa memindahkan letak widget jam tersebut dengan cara menarik gadget tersebut)
Kode Cursor Untuk Blogger Yang Harus Di Pasang
Silakan copy dan paste kode berikut:<style type="text/css">Catatan:
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi_4rAydpZdJrM0pdNOvLE5NxjsCtuCv8mENXH8nPArxKT9bnQ2abIdlxYgYQr4S9-87GIle8mSEsPd3b2hatTRIA3Aaugm9qHUPW62v0RfNMzQp_SmVUibDo4cNnm6JwadBqkzxRyl_C-/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Silakan rubah tulisan yang saya beri warna Merah dengan url gambar cursor yang kamu suka.
Jika kamu menggunakan semua kode yang saya tuliskan di sini (tanpa mengganti bagian yang saya beri warna Merah) maka cursornya terlihat seperti ini
Update !!!
Agar corsornya berubah secara permanen walaupun diarahkan kelink silakan gunakan kode seperti ini:<style type="text/css">Catatan : Yang harus dirubah sama dengan yang sudah saya tuliskan di atas
body{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi_4rAydpZdJrM0pdNOvLE5NxjsCtuCv8mENXH8nPArxKT9bnQ2abIdlxYgYQr4S9-87GIle8mSEsPd3b2hatTRIA3Aaugm9qHUPW62v0RfNMzQp_SmVUibDo4cNnm6JwadBqkzxRyl_C-/s1600/jasablogsitus-web-id.gif"), auto;}
body a:hover{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhi_4rAydpZdJrM0pdNOvLE5NxjsCtuCv8mENXH8nPArxKT9bnQ2abIdlxYgYQr4S9-87GIle8mSEsPd3b2hatTRIA3Aaugm9qHUPW62v0RfNMzQp_SmVUibDo4cNnm6JwadBqkzxRyl_C-/s1600/jasablogsitus-web-id.gif"), auto;}
</style>
Selamat mencoba, dan semoga ini bisa mempermudah teman dalam mengganti cursor blog bloggernya.













.bmp)




0 komentar:
Posting Komentar